بسیاری از افراد می پندارند که شغل برنامه نویسی و طراحی سایت از بی خطر ترین مشاغل موجود است اما وقتی کمی بیشتر دقت کنیم متوجه می شویم آن طوری که دیگران میگویند نیست!
یک برنامه نویس پس از گذشت چند سال به مرور دچار مشکلات و ناراحتی های جسمی می شوند که در ابتدا تاثیر چندانی بر ظاهر و بدن برنامه نویس ندارد اما در مدت طولانی آسیب های جبران ناپذیری بوجود میاورد.
به علت آن که شغل برنامه نویسی یک شغلی بدون تحرک و کارهای فیزیکی سخت و پشت میز نشینی است و هنگامی که به آن ها بگویید یک برنامه نوس و یا طراح سایت با مشکلات جسمی روبرو شده است تعجب می کنند.
پیشنهاد می کنیم کسانی که قصد دارند در شغل برنامه نویسی و یا طراحی سایت را انتخاب و در آن فعالیت کنند حتما این مقاله شرکت طراحی وب سایت مبنا را مطالعه بفرمایند. در این مقاله 5 نوع از بیماری هایی که ممکن است یک طراح سایت به آن ها مبتلا شود را بررسی می کنیم.
بینایی چشم ها:
در ایران هر طراح سایت و برنامه نویس به طور متوسط روزانه 8 ساعت به مانیتور خود خیره میشوند، هنگامی که شما به مدت زیادی به یک تصویر چشم بدوزید پلک نخواهید زد در نتیجه چشم شما خسته و خشک میشود و به مرور زمان باعث میشود بینایی شما دچار مشکلاتی مانند کم شدن سوء چشم، شود. برای آن که این اتفاق نیوفتد کافیست هر 20 دقیقه 1بار به مدت 20 ثانیه تا 1 دقیقه به منظره بیرون پنچره نظاره کنید.

مچ دست ها:
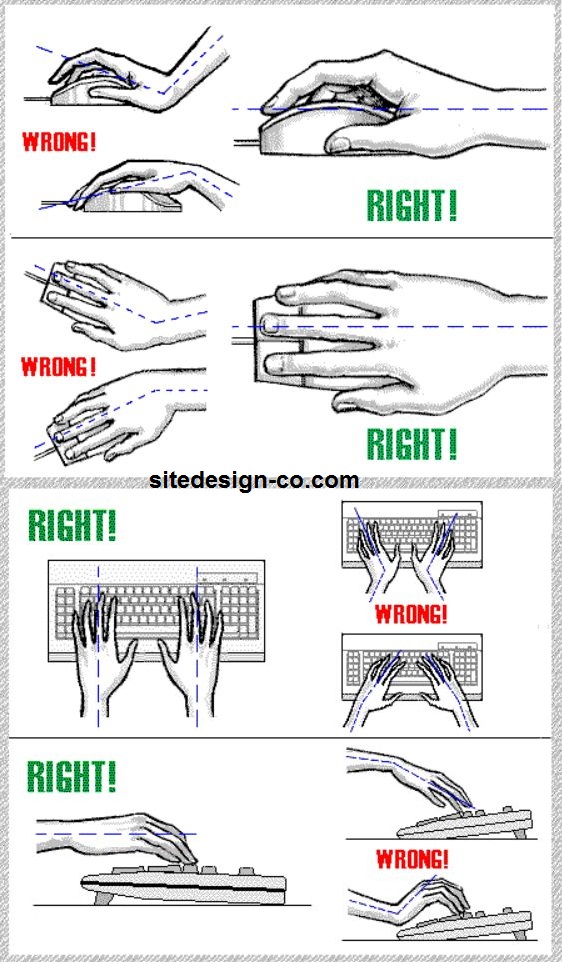
خوب میدانیم که ابزار برنامه نویس و طراح سایت کامپیوتر و اجزای آن است. توجه داشته باشید در هنگام تایپ کردن و استفاده از کیبورد و ماوس هیچ فشاری نباید به مچ دست ها بیاید و دست ها بایستی در حالت استاندار قرار بگیرد. زیرا در غیر این صورت به تاندون مچ دست فشار آمده و به هم گره میخورند و تنها راه خلاص شدن از این درد عمل جراحی است. لطفا تاندون مچ دست را در گوگل جستجو کنید تا به چشم خود ببینید. و حتما استاندارد تایپ کردن را بیاموزید برای این منظور میتوانید به سایت زیر مراجعه کنید.
http://www.keybr.com/#!game

مهره های گردن و کمر:
یکی از معایب کارهای طراحی سایت این است بدون پشت میز نشتن طولانی پشت سیستم نمیتوانید وظایفتان را انجام دهید. به همین علت چگونگی پشت میز نشتن شما بسیار اهمیت دارد تا دچار کمر درد، گردن درد و فاصله افتادن بین مهره های ستون فقرات نشوید.
باید توجه داشته باشید میزکار شما و صندلی شما باید استاندارد باشد و حتما و بر طبق اصول بشینید.

اضافه وزن و چاقی:
می توان گفت تمامی کسانی که شغل پشت میز نشینی دارند از اضافه وزن و چاقی می رنجند. زیرا ساعات طولانی را نشته اند و هیچگونه تحرکی نکرده اند. اضافه وزن علاوه بر این ظاهر شما را زشت و قد شما را کوتاه میکند سبب بیماری های دیگری مانند بیماری های قلبی می شود، پس بهتر است در محل کار خود چند حرکت کششی انجام دهید و ورزش کردن را در برنامه ی روزانه ی خود قرار دهید.
استرس:
کوچکترین مشکلی که یک برنامه نویس مستقل با آن روبرو میشود این است که چند پروژه را باید به صورت همزمان انجام دهد و هر کدام از آن ها را بدون انکه کوچکترین باگ و ایرادی داشته باشد باید بر طبق قرارداد در زمان مشخصی تحویل دهید.حال تصور کنید مشکلی پیش بیاید و کار به موقع به اتمام نرسد برنامه نویس مجبور خواهد بود که از خواب استراحت و حتی از خوراک خود بگذرد تا مشکل را حل و کار را به اتمام برساند.

ادامه مطلب